¶ 如何搭建活动网站
→网站/微站设计→点击电脑图案

配置方法:
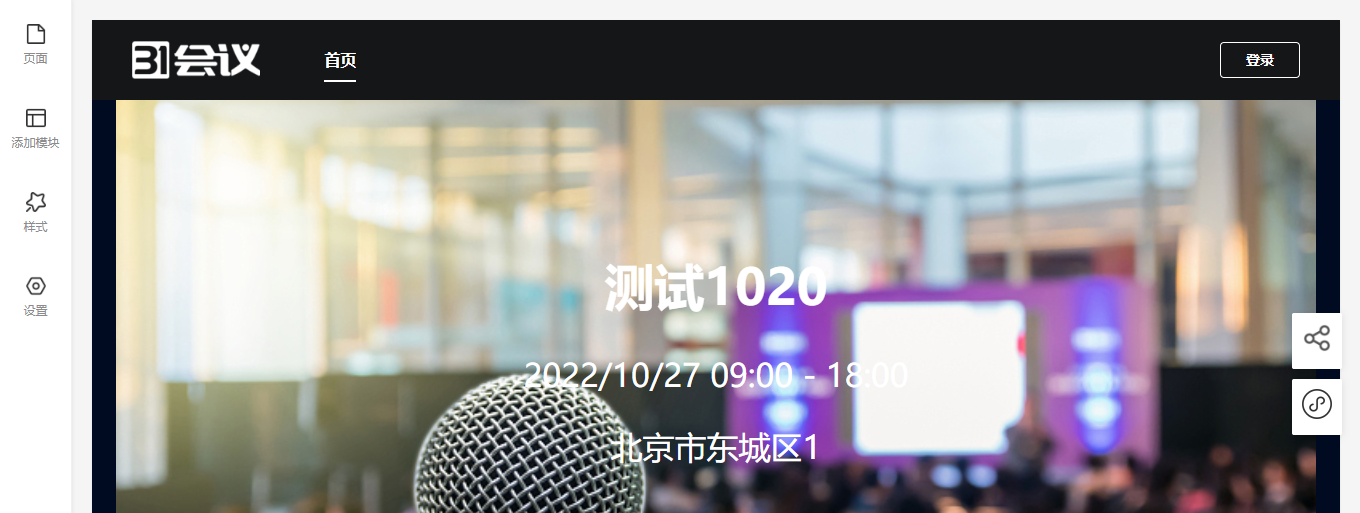
【页面】:可对页面进行新增、删除、编辑
【模块】:可以在界面上添加会议简介、banner、倒计时、活动报名、活动主办方、新闻资讯、合作伙伴等 以及自定义模块
【样式】:可选择界面的样式,系统提供两种样式;网站所有模块可响应“主题色”
【设置】:可更换浏览器标题,浏览器图标

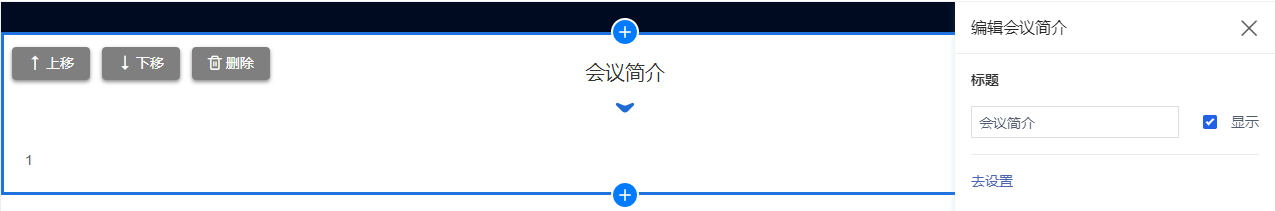
点击选中模块,会出现【上移】、【下移】、【删除】按钮。右侧会出现【编辑***】可对选中模块进行编辑,点击“+”号可插入模块

¶ 一、“页面”类型
(支持4种:锚点、本站页面-自定义|演讲嘉宾详情页|日程详情页、iframe嵌入、站外链接)
场景描述
在网站设计器中可添加页面,页面分为4种类型。①锚点:点击某个页面导航直接定位到某个页面的某个模块;②本站页面:在网站设计器中添加的模块、列表页面;③iframe嵌入:将非本网站的链接嵌入到网站中,网站的头部和尾部仍然是本网站的;④站外链接:点击某个页面导航直接新页面打开其他链接的形式。
操作说明
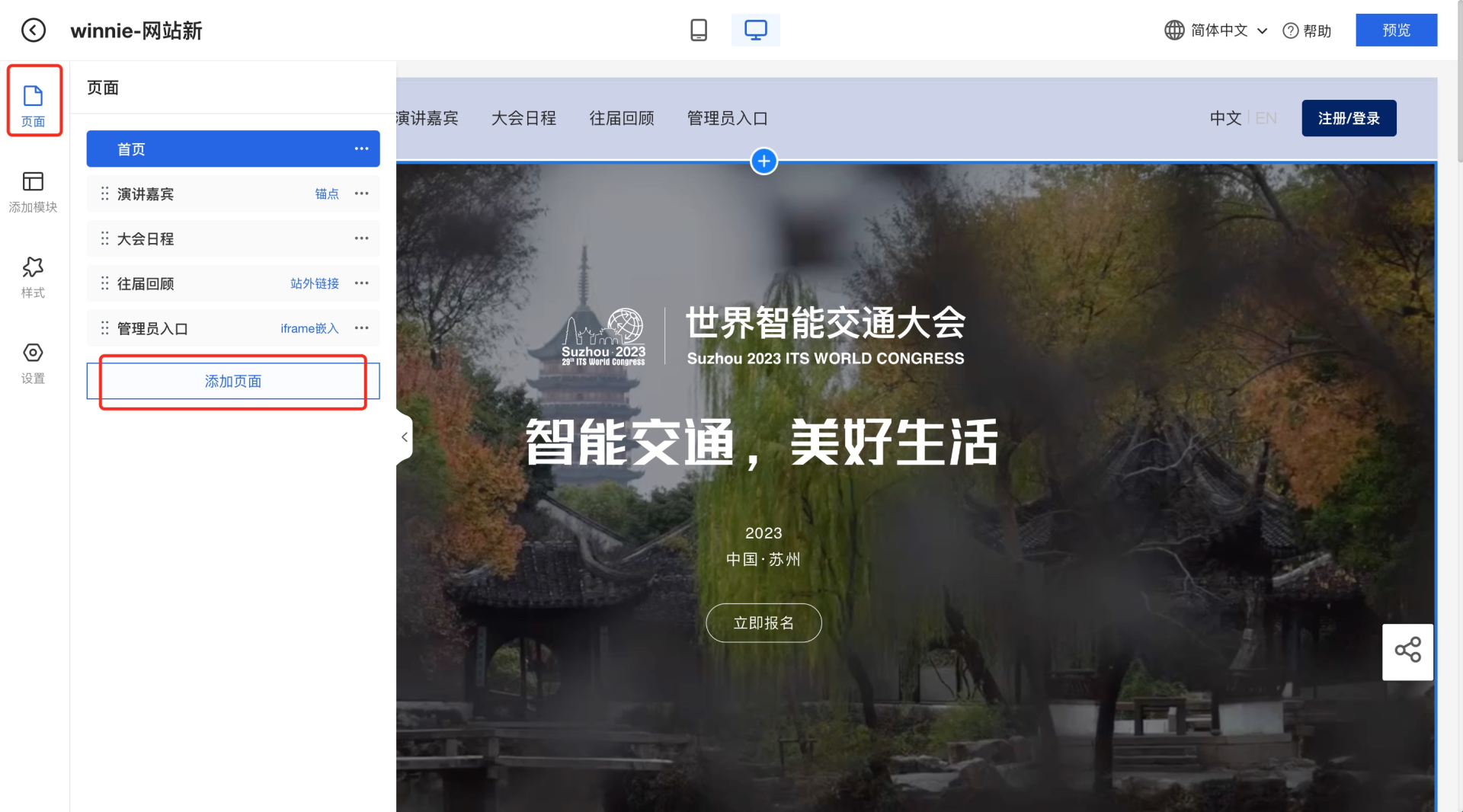
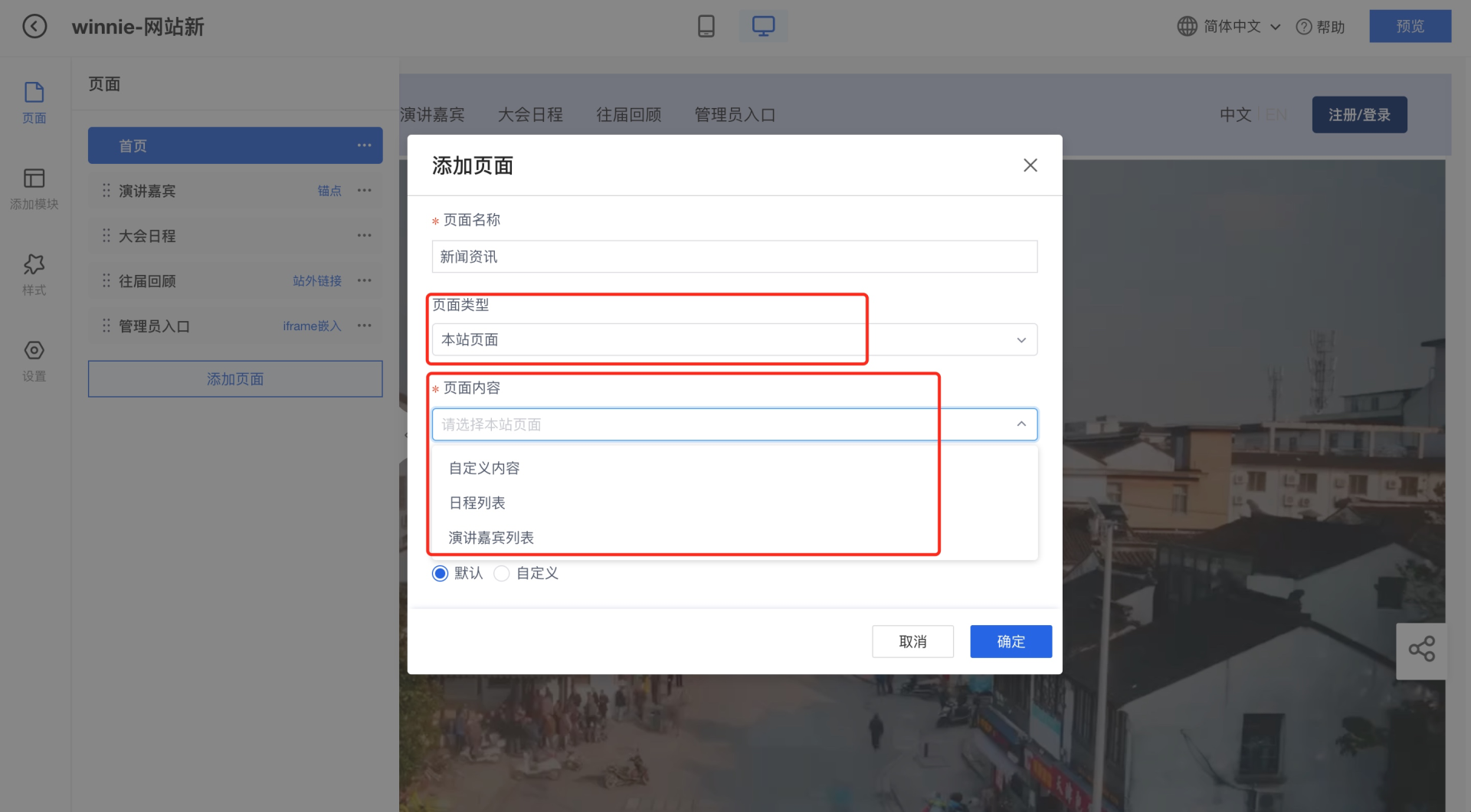
1、进入一个会议后进入本会议的网站设计器模块,点击左侧“页面”,默认有“首页”,可添加更多页面

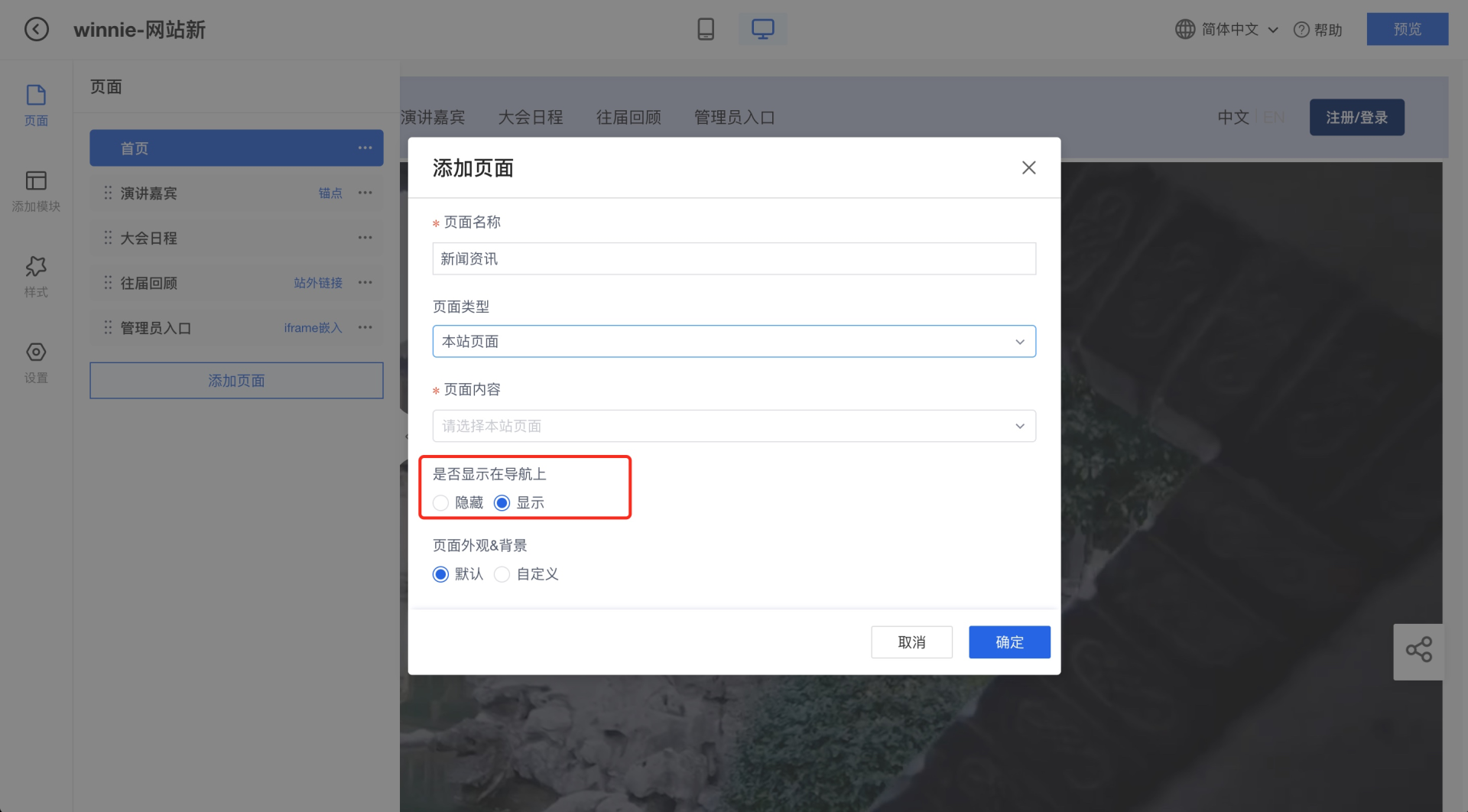
2、“添加页面”弹窗中可选择页面的类型,不同类型的页面有不同的配置。
①本站页面:可选择“自定义页面”(自定义页面指的是与“首页”相同可一个个添加已有模块的形式,如添加banner、日程、嘉宾等);也可选择“日程列表页”“演讲嘉宾列表页”(这里指的是直接去带有搜索栏的列表页,不是如首页只能显示部分演讲嘉宾、日程信息的页面)

另外,“本站页面”类型的“页面”背景、深浅色可选择与全局保持一致的“默认”样式,也可“自定义”样式。

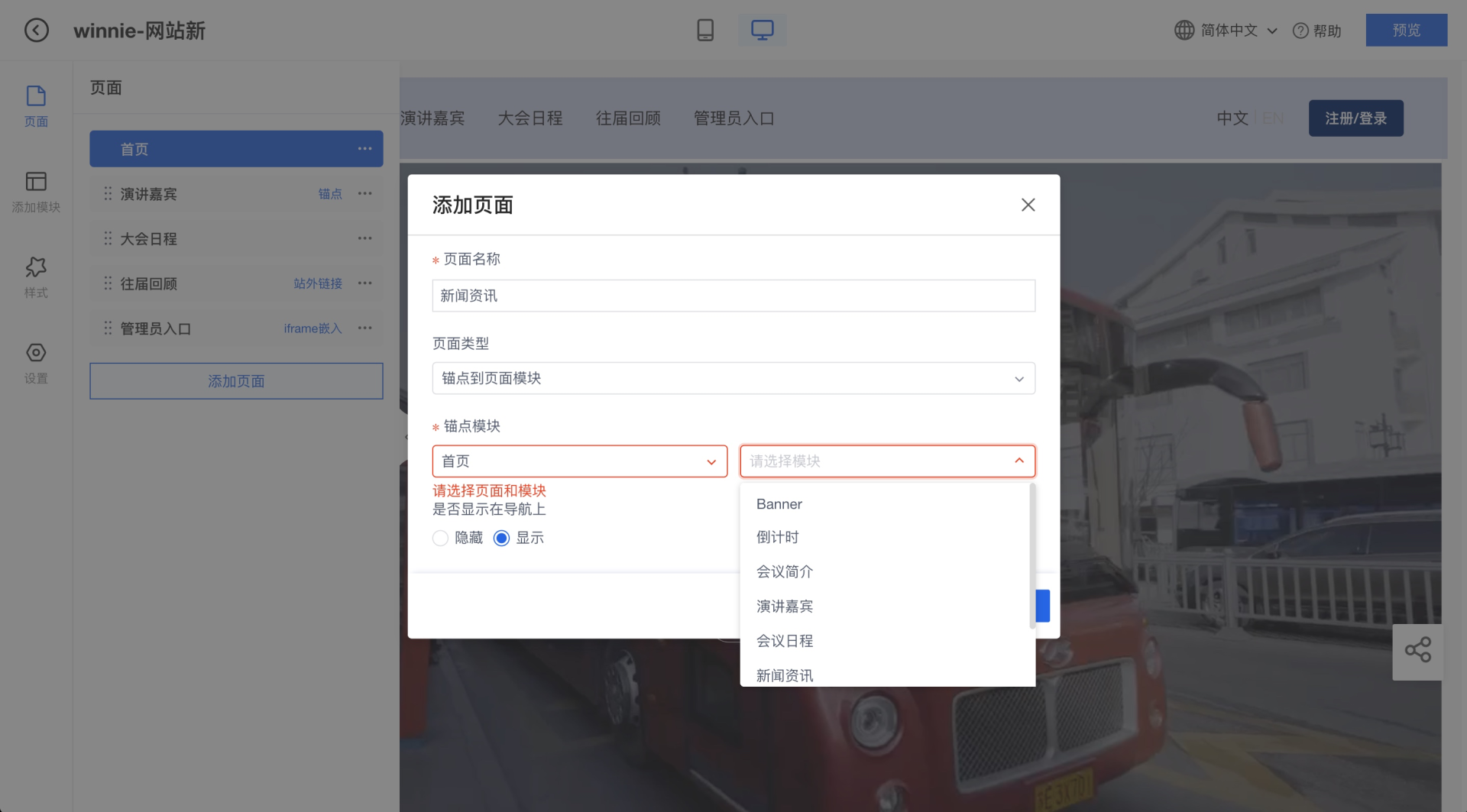
②锚点到页面模块:可选择当前网站某个页面的某个模块(如:点击“新闻”导航按钮后自动定位到“首页”-“新闻资讯”模块)

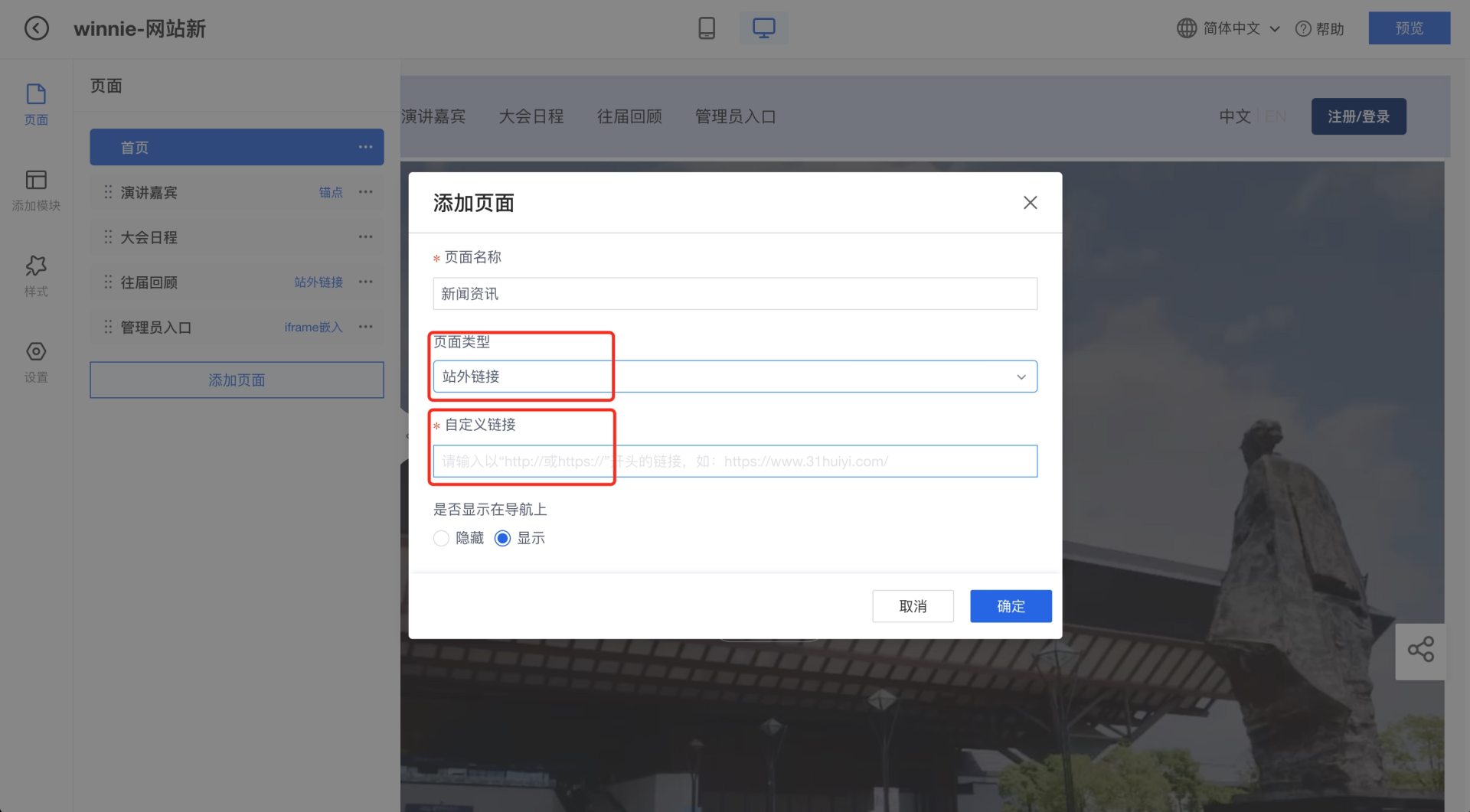
③站外链接:点击某导航按钮浏览器自动打开新页面显示非本网站的页面

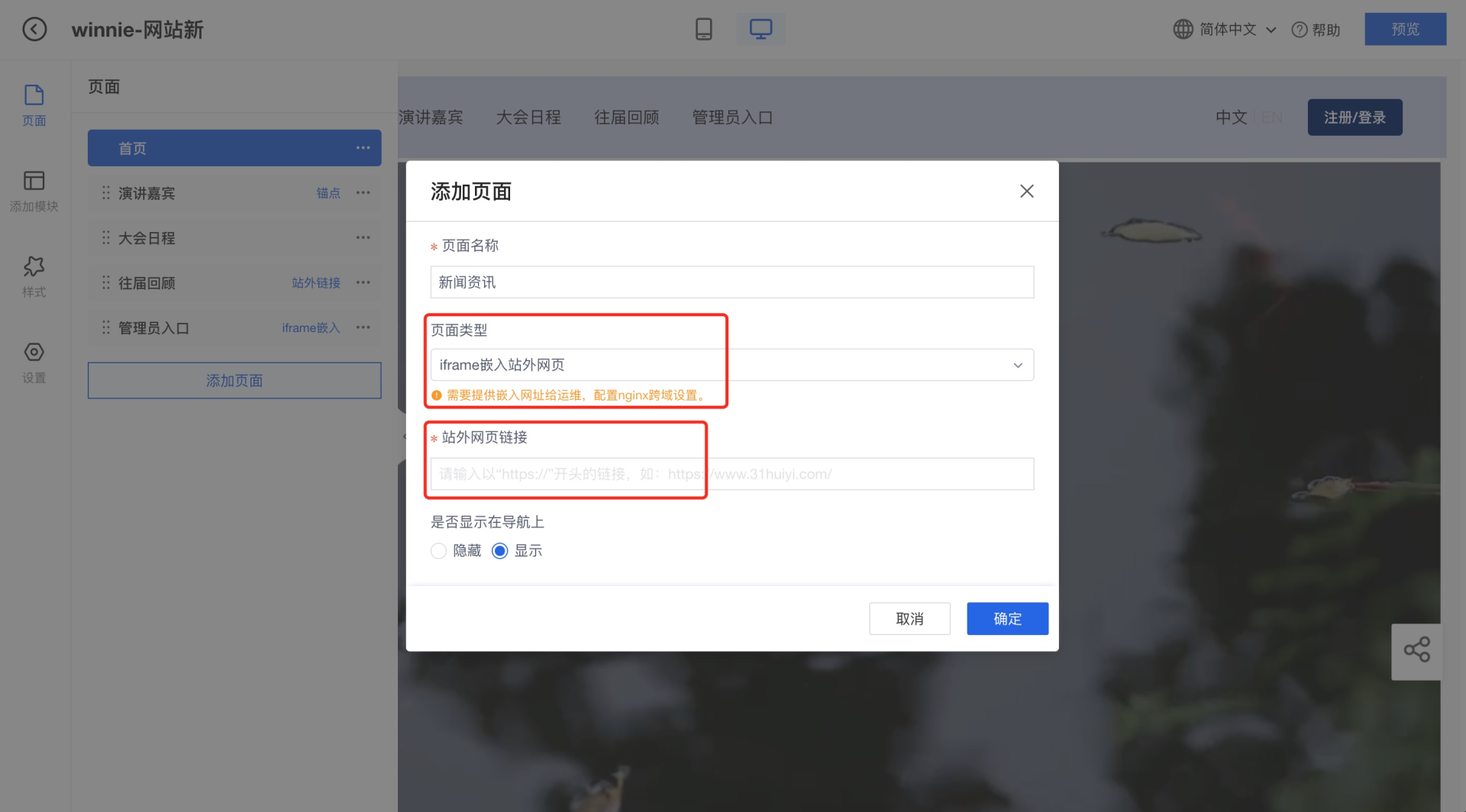
④iframe嵌入站外网页:在本会议网站的主体下,内容区域嵌入了其他内容的形式。值得注意的是如果是非31域名的链接需要将链接报备给运维进行Nginx跨域设置后才可正常显示。
 !
!
3、每种类型的页面都可设置是否可在“导航”模块显示,如果选择显示导航栏名称与页面名称相同

¶ 二、浏览器名称、图标自定义(网站页面在浏览器中的标题和图标设置)
场景描述
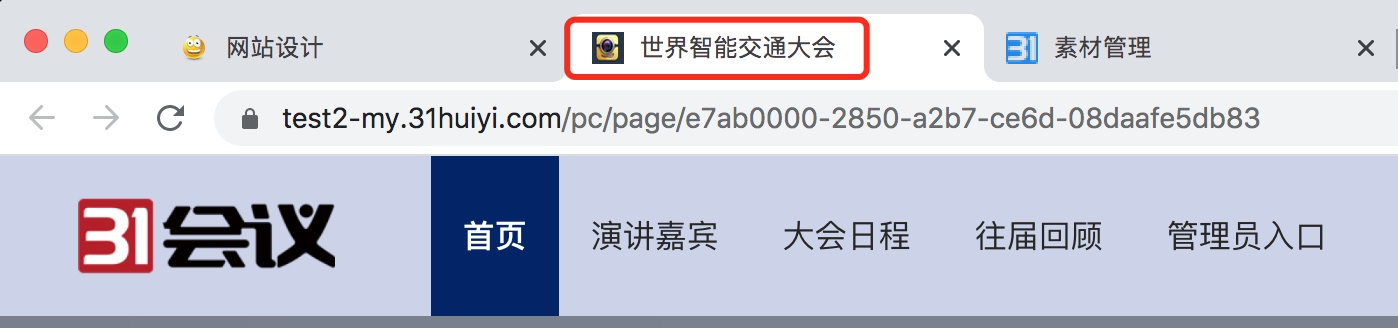
在浏览器中打开会议网站时会有浏览器的icon和标题,每个会议都希望使用自己的icon和标题,不同语种的会议网站标题都不一样。
操作说明
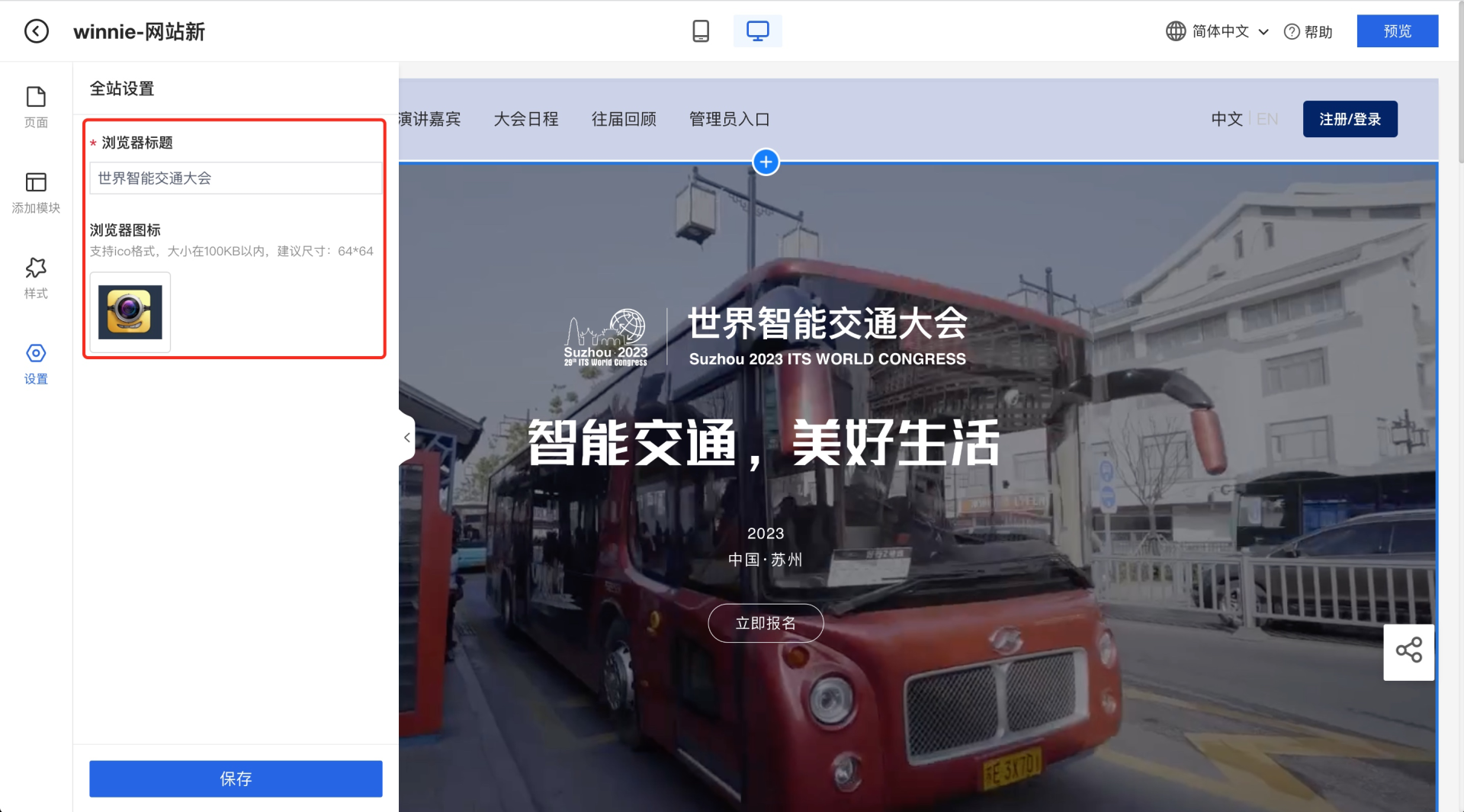
1、进入会议网站中,点击“设置”,可设置浏览器标题和图标
注意:图标仅支持ico格式;同一个会议的不同语种网站需分别设置;设置完成后该会议的对应语种网站中的本站页面都是此标题和图标,不可按页面设置。


¶ 三、导航栏(深浅色、3种样式、上滑固定导航、导航背景文字颜色等)
操作说明
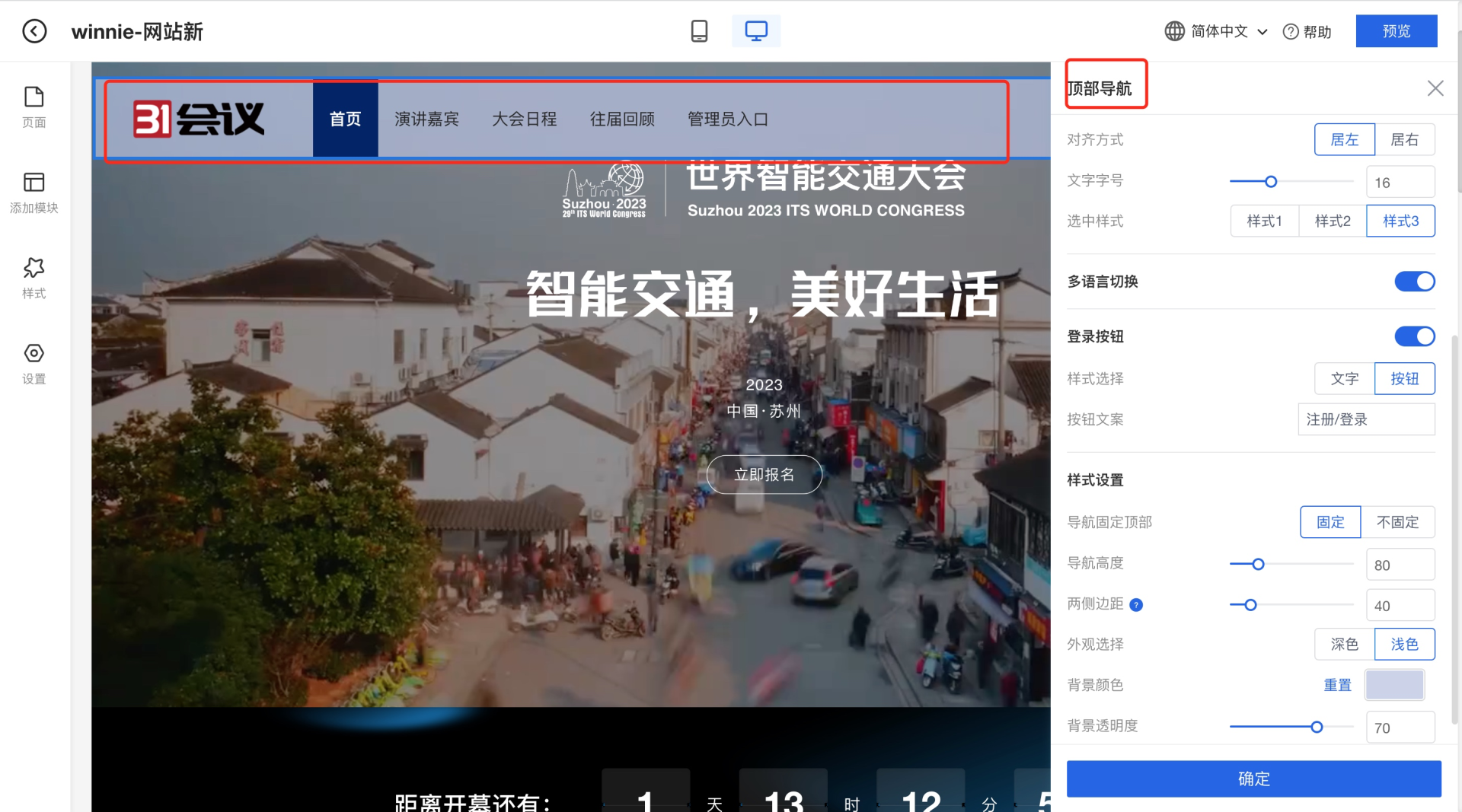
在网站设计器中间预览区域选中“导航”栏,右侧自动出现编辑框
重点功能点:
①导航固定/不固定——鼠标往下滑动时导航是否固定在上方
②导航两边间距——logo距离电脑屏幕最最侧的距离

¶ 四、banner(图片、视频、热区、banner高度自定义等)
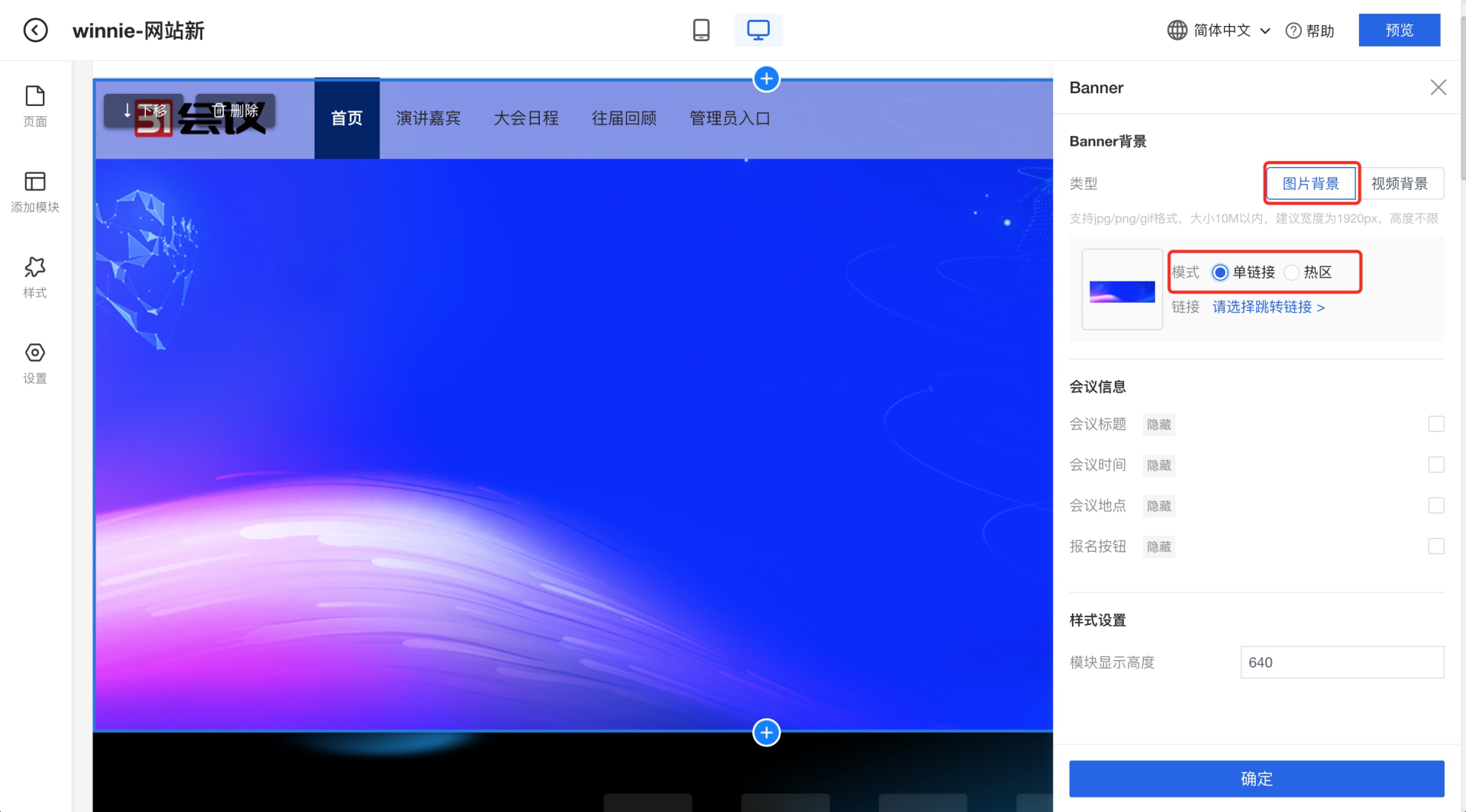
在网站设计器中间预览区域选中“banner”栏,右侧自动出现编辑框
重点功能点:
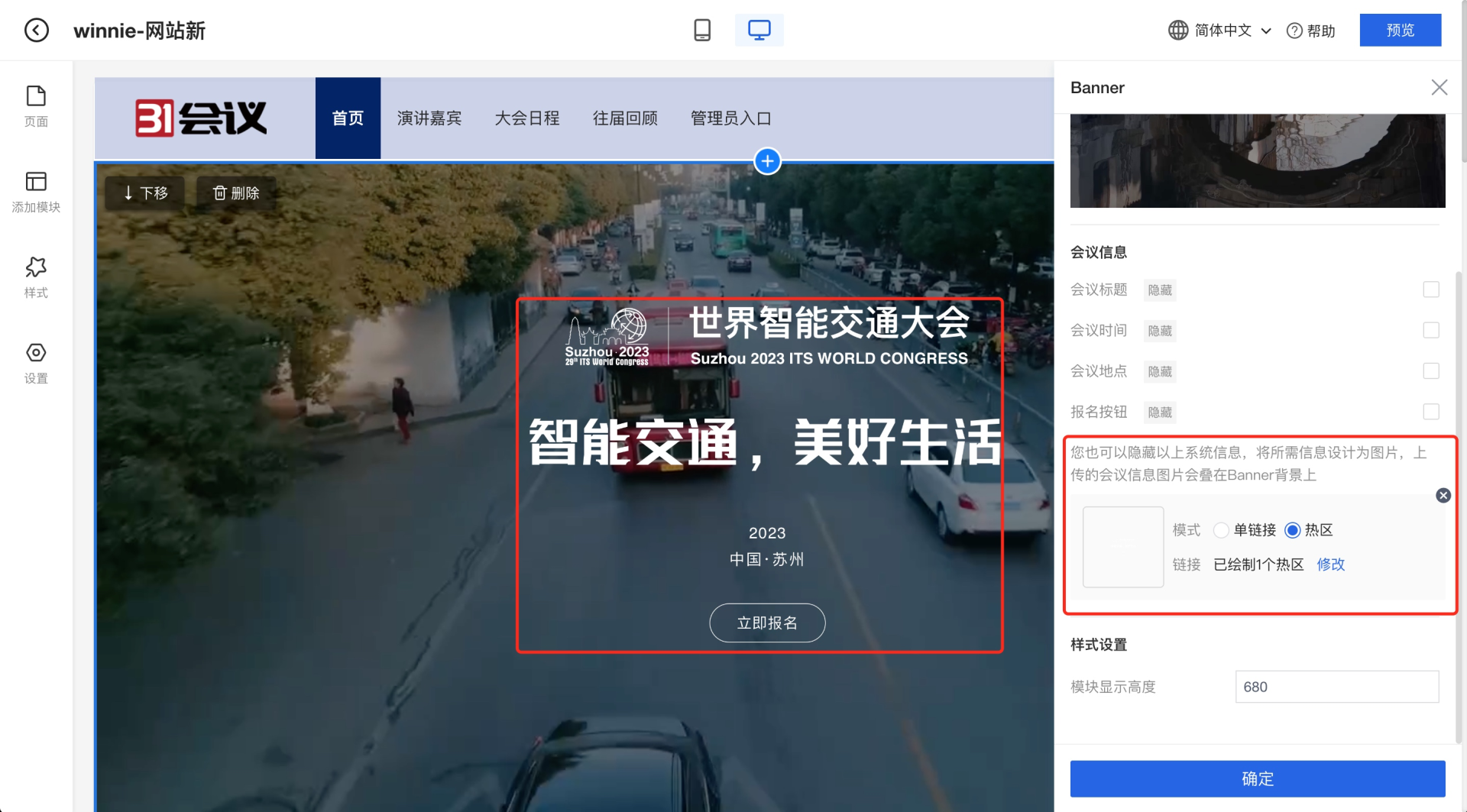
①图片banner:图片banner可设置点击图片后跳转到一个链接;也可设置热区,每个热区可设置跳转链接


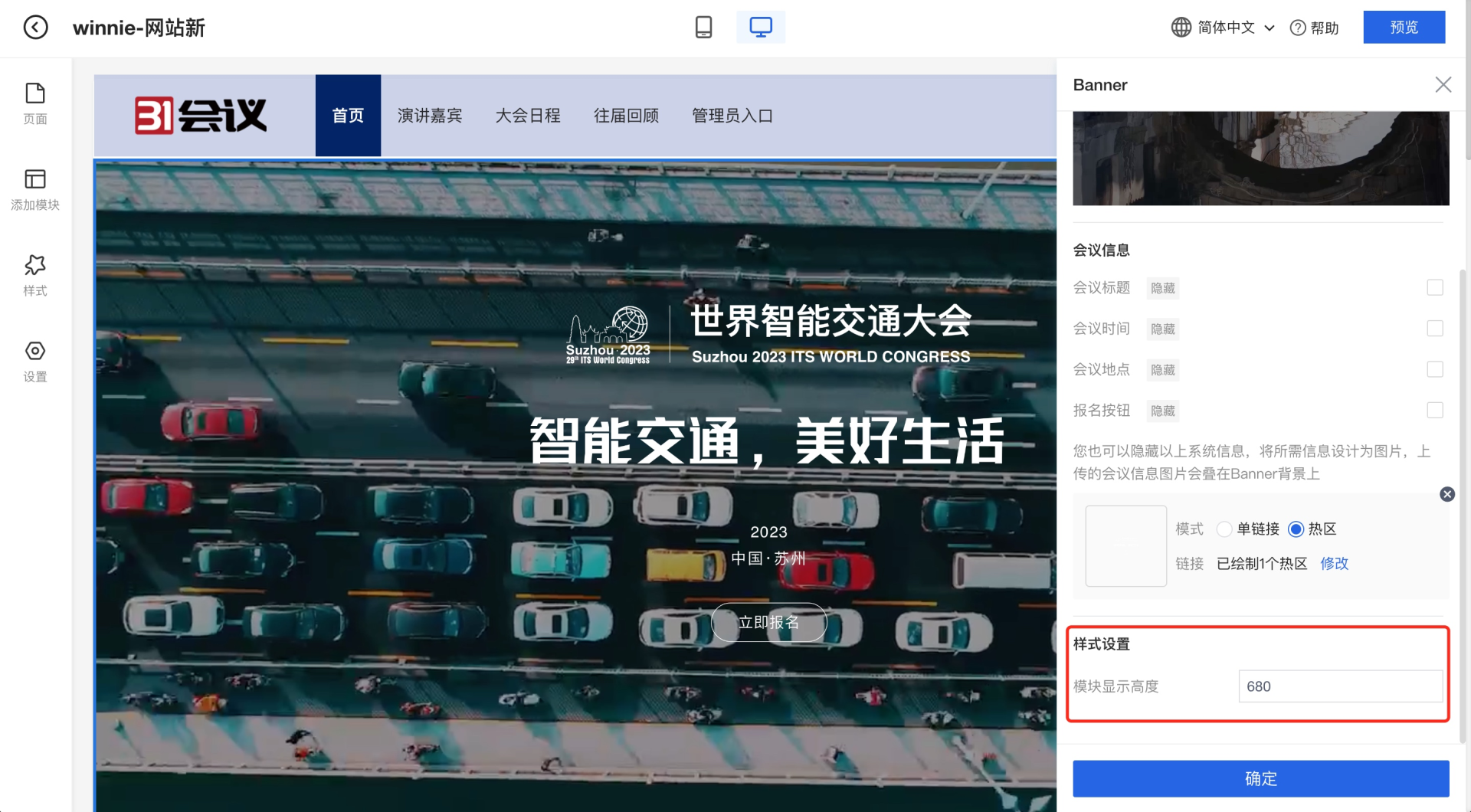
②视频banner:banner栏支持上传视频,视频字段循环播放不支持声音播放,视频上可叠加png图片,图片可设置热区,热区可实现点击事件。

③banner栏高度:可设置模块整体的高度,如果图片或视频超出此高度那么上下会自动裁剪。

¶ 五、轮播图(轮播图片高度、轮播间隔时间)
如果需要展示多张图片时使用轮播图效果,每个轮播图片尽可设置一个跳转链接。在左侧“添加模块”或已有模块的➕号可中选择“轮播图”。
重点功能点:
①模块高度:整个模块的高度,上传的所有图片都会根据模块高度等比缩放。
②轮播间隔时间:每张图片自动翻动间隔时间

¶ 六、倒计时(深浅色、背景图片、背景色、透明度等)
重点功能点:
①自动隐藏:倒计时时间结束后自动隐藏
②模块“样式设置”:深浅色、背景图、背景色——所有模块都有
